Sepetiniz şu anda boş!

JetPack Boost kurulum ve ayar
Sayfa özeti
WordPress sitenizi nasıl hızlandırırsınız? Google puanınızı yükseltin
Boost özelliği sitenizin kodlarını sıkıştırarak karşı tarafa giden bilgiyi ufaltır. zip’lemek gibi düşünebilirsiniz bu işlemi.
Bunun sonucunda web siteniz hızlanır.
Google hız puanınızı anında görün
Üstelik Boost, kendi içinde hız puanını da size gösteriyor.

Kurulum
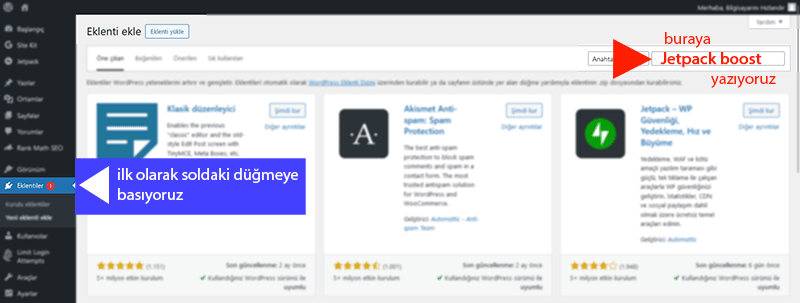
Önce, WordPress’in siyah renkli, sol tarafta bulunan ayarlar menüsünde: “Eklentiler” bölümüne tıklıyoruz.
İkinci aşama: eklentiyi aratıp bulma.

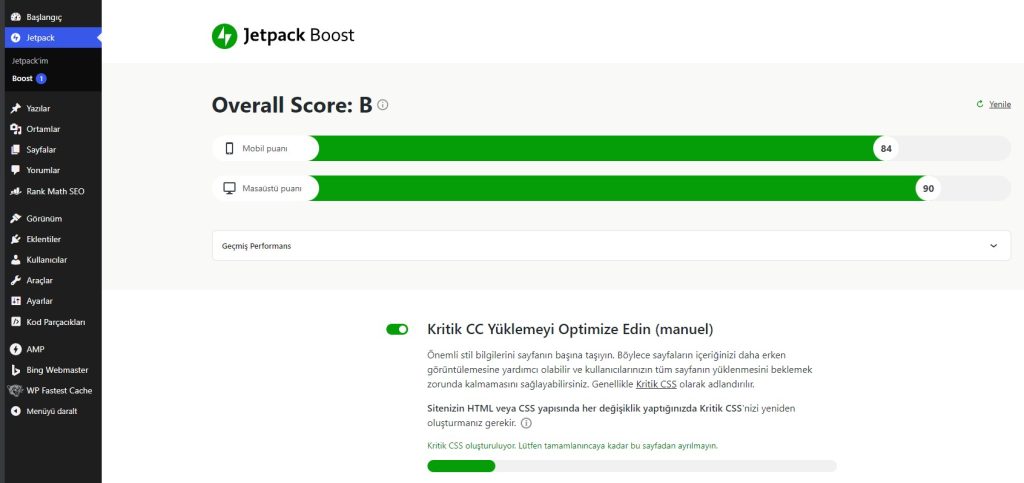
Ayar ekranı
JetPack Boost ana ekranına girdiğinizde yapabileceğinizi skışıtırmaları alt alta göreceksiniz.
Burada hepsini açabilir yada adım adım açarak hız puanınıza etkisini kontrol edebilirsiniz.
Aşağıda ayrıntılı olarak neyi açıp kapamız gerektiğini anlatıyorum.


Güvenle kurabilirsiniz
WordPress‘i yapan Automattic şirketine ait bir set Jetpack. Yani hem güvenli, hem de %100 WordPress uyumlu.
Üstelik güncelleme ve yenilikler konusunda da çok iyiler. Jetpack WordPress ekibinin gözde projelerinin yeri. Daha sonra WordPress’e gelecek özelliklerin Jetpack’de önceden duyurulmasına alıştık. Jetpack’de olgunlaşan özellikler daha sonra WordPress’e dahil ediliyor.
İşte Boost da bize hızlandırma konusunda yardımcı olmak için geliştirilen bir araç.
JetPack Boost sitenizin daha hızlı olması için sıkıştırma, iyileştirme (optimizasyon) yapıyor. Bunun sonucunda siteniz daha hızlı yükleniyor. Başka bir deyişle Boost, sitenizin daha hızlı açılmasını sağlıyor.
CDN, içerik dağıtım ağı (content delivery network) demek. Şayet sunucunuz iyiyse, hızlı ise şart değil bu seçeneği etkinleştirmek. Bunun yerine webp dosya formatına geçmenizi tavsiye ederim ben şahsen.
Jetpack Boost ayarları
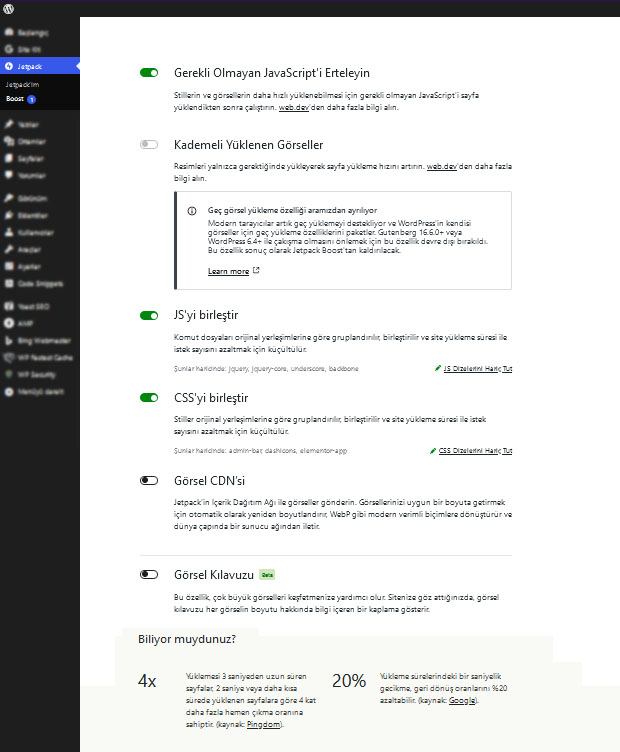
Ayarlar burada. Şimdi teker teker açıklayayım:

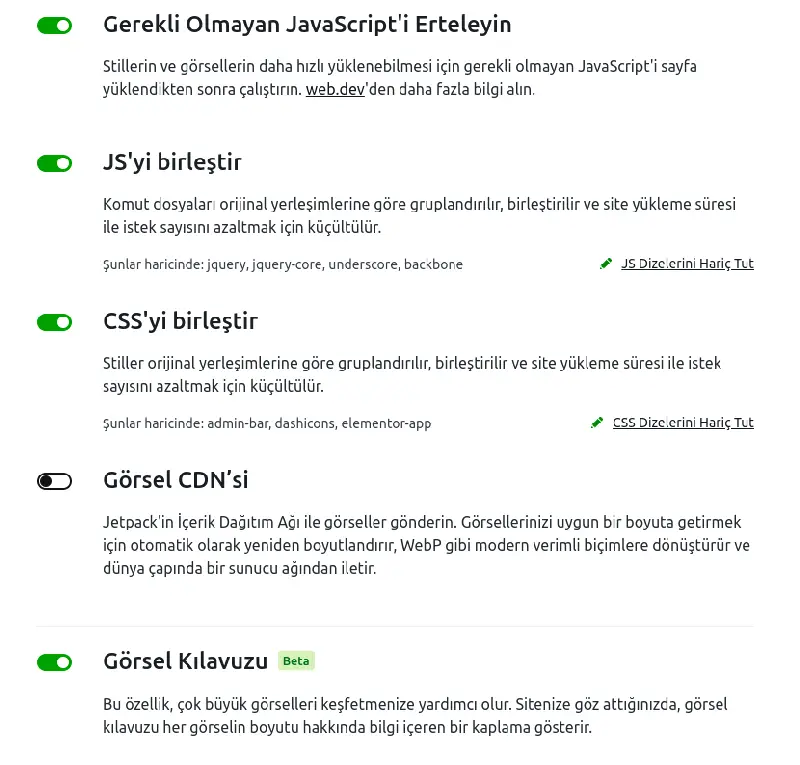
JavaScript’i erteleyin
Java dosyalarının yüklenmesini sona bırakarak önce içeriği yükler. Bu sayede görüntü daha erken gelir. Geri kalan işlevler görüntüdensonra yüklendiği için kullanıcı hem içeriği erken görür hem de işlevlere tam erişim sağlar.
JS’yi birleştir
Bunu da etkin tutmanızı öneriyorum.
CSS’yi birleştir
Bunu açın. Hız açısından en çok fark yaratan unsurlardan birisi.
Görsel CDN’si
Görsel dosyalarınızı kendi sunucunuz yerine WordPress sunucularında tutmak ve dah hızlı yayınlamak içindir. Ben kullanmıyorum. Ama siz deneyebilirsiniz.
Görsel kılavuzu
Görsel kılavuzunu ben kullanıyorum zira unutup tam boyut eklediğiniz görselleri işaretliyor.



Kırmızı simgedeki rakam, börselin sayfada göründüğünden ne kadar daha büyük yüklendiğini gösteriyor.
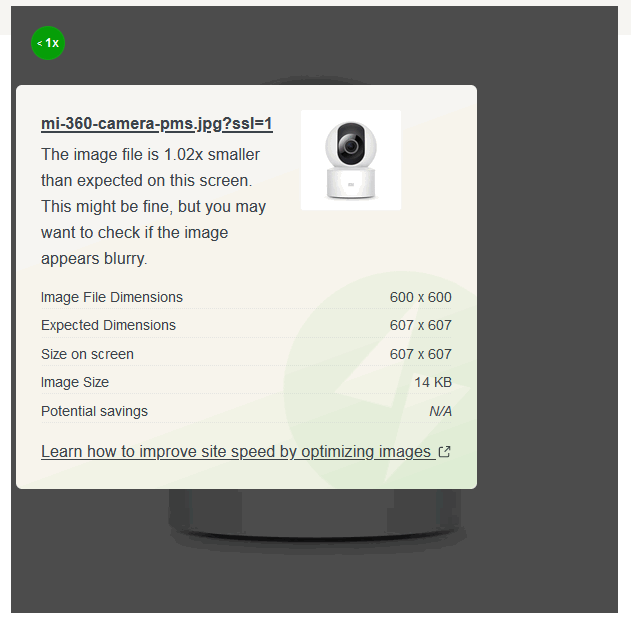
Simgelerin üzerine gidince deek bilgiler geliyor. Bunlar dosyanın özgün boyutu, sayfada gösterilen boyutu gibi ek bilgiler veriyor.
İşlem sonunda kontrol
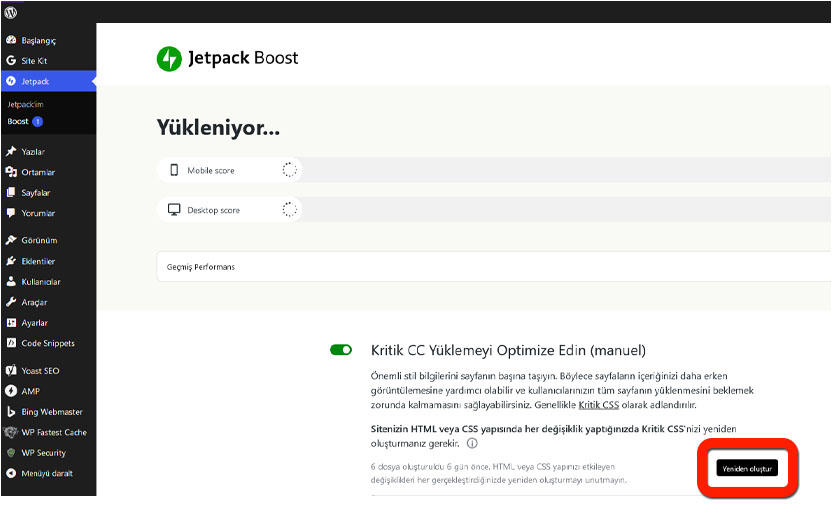
Siz seçenekleri belirleyip, sıkıştırma yapınca işlem bir-iki dakika sürüyor. İşlem bittikten sonra ise ekranın en üstünde mevcut masaüstü ve mobil puanınız hesaplanıyor.
Şayet puanınızda düşüş olursa sizi bilgilendiriyor Boost.
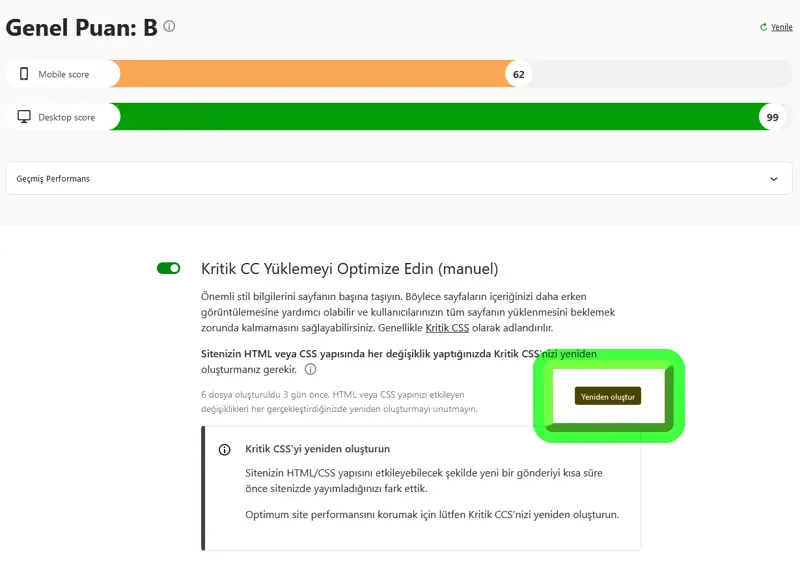
Site hızı puanları ve birleştirme ihtiyacı
Eğer sitenizde tekrar Boost’u çalıştırma yapmanız gerekirse, WordPress size uyarı veriyor.
Bu uyarıyı alınca, soldaki menüden Boost’a gidiyorsunuz ve görselde yeşille çerçeve içine alınan “Yeniden oluştur” düğmesine basıyoruz.